طراحی رابط کاربری شگفت انگیز
از طریق طراحی منحصر به فرد و کاربرپسند، مشتریانتان را شگفت زده کنید و آنها را به انجام عملیات مد نظرتان ترغیب کنید. آماده بهبود تجربه کاربری و افزایش رضایت مشتریان خود باشید
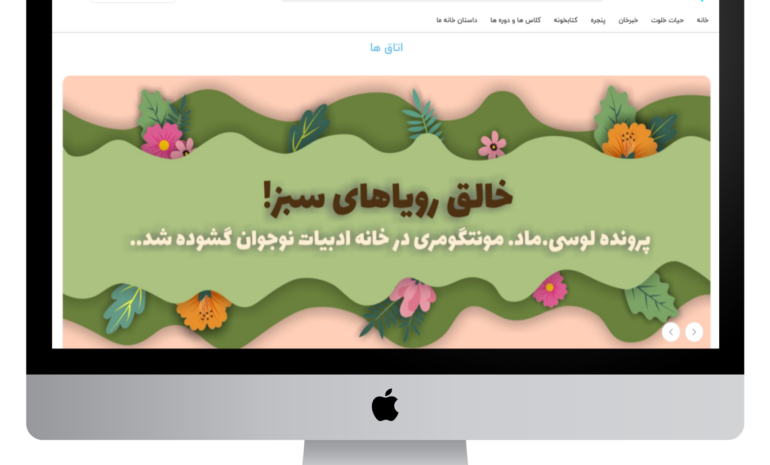
نمونه پروژه های ما
شرکتهایی که با ما همکاری دارند، نشانهی تضمین کیفیت و اعتماد به تیم باما هستند
مراحل را دنبال کنید
مراحل انجام پروژه رابط کاربری
مراحل انجام پروژه طراحی رابط کاربری به طور معمول به چهار مرحله اصلی تقسیم میشود:
تحقیق و تجزیه و تحلیل
در این مرحله، تیم طراحی با مشتری همکاری میکند تا نیازها، هدفها و مشکلات موجود را مشخص کند. تحلیل بازار، رقبا، و تحقیقات کاربری انجام میشود تا برنامهریزی اولیه انجام شود.
طراحی اولیه
تیم طراحی اولیه رابط کاربری را ایجاد میکند. این طراحیها معمولاً به صورت نمونهای (پروتوتایپ) هستند و به تایید شما نیاز دارند
توسعه UI
پس از تصویب طراحیهای اولیه، توسعهدهندگان و تیم UI کد نویسی را برای ایجاد UI واسط کاربری انجام میدهند. در این مرحله، تمرکز بر روی ترجمه طراحی به کد است
آزمون و بهینهسازی
نهاییترین UI تست میشود تا اطمینان حاصل شود که به درستی کار میکند و تجربه کاربری بهینهای فراهم میکند. اشکالات و ایرادات بهبود داده میشوند و بهینهسازی انجام میشود.

طراحی رابط کاربری، جادویی در دیجیتال
برجسته سازی برند
یک طراحی UI منحصربهفرد و شناخته شده، به برند شما شخصیت میبخشد و آن را از رقبا تمایز میدهد. وقتی که مشتریان به واسط کاربری شما به عنوان یک برند تشخیص دهند، اعتماد به برند شما افزایش مییابد.
بهبود تجربه کاربری (UX):
طراحی رابط کاربری به بهبود تجربه کاربری کمک میکند. یک واسط کاربری کارا و کاربرپسند، کاربران را به سرعت و به راحتی به اهداف خود هدایت میکند و تجربه مثبتی را برای آنها ایجاد میکند. این امر میتواند به افزایش رضایت کاربرتان و بازاریابی اثربخش کمک کند.
باعث افزایش مشتریان و فروش می شود !!
یک رابط کاربری زیبا و کارآمد میتواند مشتریان جدید جذب کند و مشتریان فعلی را به خود جلب نگه دارد. افزایش ترافیک و میزان تبدیل به مشتری در وبسایت یا اپلیکیشن میتواند به افزایش فروش و درآمد کمک کند.
تدوین رنگها و تایپوگرافی
انتخاب رنگهای مناسب و تایپوگرافی برای ایجاد یک احساس و هویت ویژه.
طراحی آیکون (Icon Design)
طراحی آیکونها برای نمایش اهمیت و عملکرد اجزاء مختلف در رابط کاربری.
استراتژی طراحی (Design Strategy)
تعیین راهبرد طراحی که شامل تصمیمگیریهای اصولی در مورد شکل و ساختار رابط کاربری است.
تصاویر و تصاویر حرکتی (Images and Animations)
انتخاب و ایجاد تصاویر و انیمیشنها جهت افزایش تعامل و جذابیت.
نمونه کار های رابط کاربری

نظرات مشتریان را بخوانید
هدف هر کسب و کاری جلب رضایت مشتریان از خدماتی که ارائه می دهند است ، تیم باما همیشه در تلاش است تا با مشتریان یک تعامل صمیمی و رضایت بخش داشته باشد

فارسروید
وب سایت دانلود اپلیکیشنچندین ساله که افتخار آشنایی با مجموعه تیم باما رو دارم، بعد از اینکه پشتیبانی و توسعه سایت فارسروید به تیم باما سپردم پیشرفت چشمگیری در کاهش حجم مصرف منابع و بهینه سازی سایت و همچنین افزایش رتبه در گوگل رو داشتم



رازبان حساب
مدیر مجموعه رازبان حسابمجموعه ما از گروه تیم باما متشکر است به خاطر همکاری و مشارکت در پروژه رازبان حساب، تجربه ما با تیم باما یک تجربه دوستانه و پر از تعاملات فنی بود


پت پرس
خدمات حیوانات خانگی پت پرستحولی که سیستم اختصاصی تیم باما برای پت پرس ایجاد کرد واقعا باعث پیشرفت مجموعه ما شد ، از سیستم سمت دام پزشک که خیلی به ما کمک کرد تا حرفه ای بودن وب سایت و رضایت مشتریان ما


سایت ارم موزیک
رسانه پخش و دانلود آهنگایده ای که تیم باما برای وب سایت ما اجرایی کرد، مسیر پیشرفت سایت ما رو چندین برابر تقویت کرد، با رباتی که خودش همه ی اطلاعات موزیک رو در کم تر از یک دقیقه پیدا میکنه واقعا مدیریت سایت رو لذت بخش میکنه

برای دریافت مشاوره رایگان فرم زیر را تکمیل نمایید

سوالات متداول مشتریان
در این بخش سوالاتی که برای بسیاری از کاربران پیش می آید را نوشته ایم ، این سوالات می تواند به شما کمک کند
در فرآیند طراحی، ما از تحلیل کاربری و تستهای کاربری بهره میبریم تا اطمینان حاصل کنیم که رابط کاربری با نیازها و ترجیحات کاربران هماهنگ است.
مراحل طراحی ما شامل تحلیل کاربری، استراتژی طراحی، طراحی UI، ایجاد تصاویر و انیمیشنها، تست کاربری و پشتیبانی است. این مراحل با همکاری متخصصان ما انجام میشوند تا به یک طراحی خلاقانه و کارآمد منجر شوند.
ما رابطهای کاربری را برای تمام دستگاهها بهینه میکنیم و از تکنیکهای ریسپانسیو طراحی استفاده میکنیم تا تجربه کاربری ستاده شده را در همه دستگاهها ارائه دهیم.